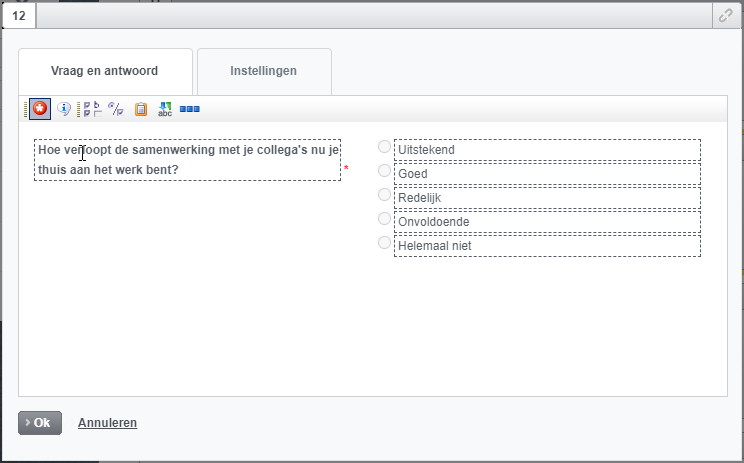
Standaard staan de antwoord opties onder elkaar uitgelijnd bij een radio button of een checkbox vraag:

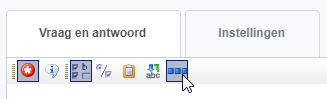
Mocht je een lijst met opties hebben, dan kan het fijn zijn om de antwoordopties naast elkaar te tonen. Dit doe je door middel van het icoon met drie blauwe blokjes naast elkaar.

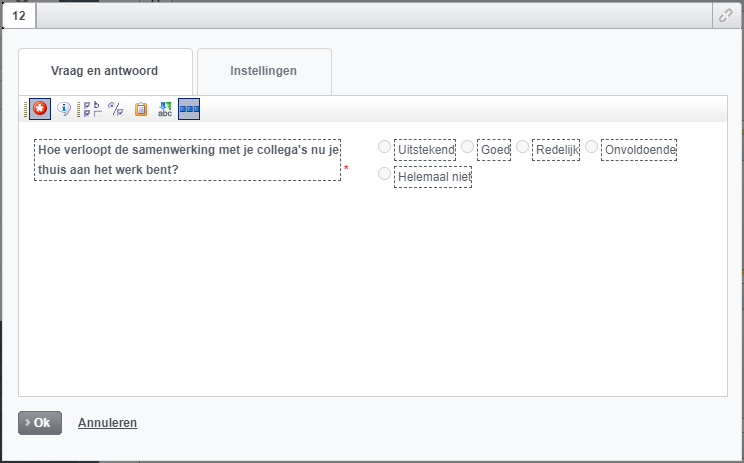
Je ziet dat de antwoordopties naast elkaar verspringen.

Het icoon werkt als een aan/uit optie. Dus wil je weer terug naar de eerste situatie, waarbij de antwoordopties onder elkaar staan, dan klik je opnieuw op het icoon.
 |
Antwoord opties naast elkaar op een geïntegreerd formulier? .mpAnswersInline li:not(.mpMultipleLiOther) {
display: inline-block; width: auto; } .mpFormField.mpAnswersInline LABEL {
width: auto; } |